A new feature has just been landed that allows content embedding into text fields such as markdown or rich-text.
Before we start with the feature description, I have to say thank you to the GraphCMS team. I have read an blog post about content embedding and decided to copy this feature: https://graphcms.com/blog/introducing-link-embeds. The idea is great, because it closes the gap between structured content and unstructured content.
Lets start with a use case: Let's consider we have built a travel website and have a content type for hotels. When a content author writes an article about new offers or a guide for a destination, he might want to add hotel information to his article. Because the article is unstructured and just markdown or rich text, he has three options and none of them is satisfying.
- He can copy and paste the hotel information to his article. When the hotel is updated his article will contain outdated information.
- He can use a special placeholder in the markdown to reference an hotel and ask the developers to resolve this reference in the UI.
- The developers can build a complex schema, for example with arrays, to structure the article.
As I said, none of these options is satisyfing. Therefore a new feature has been added to Squidex.
How to use this feature?
1. Define which schemas can be embedded
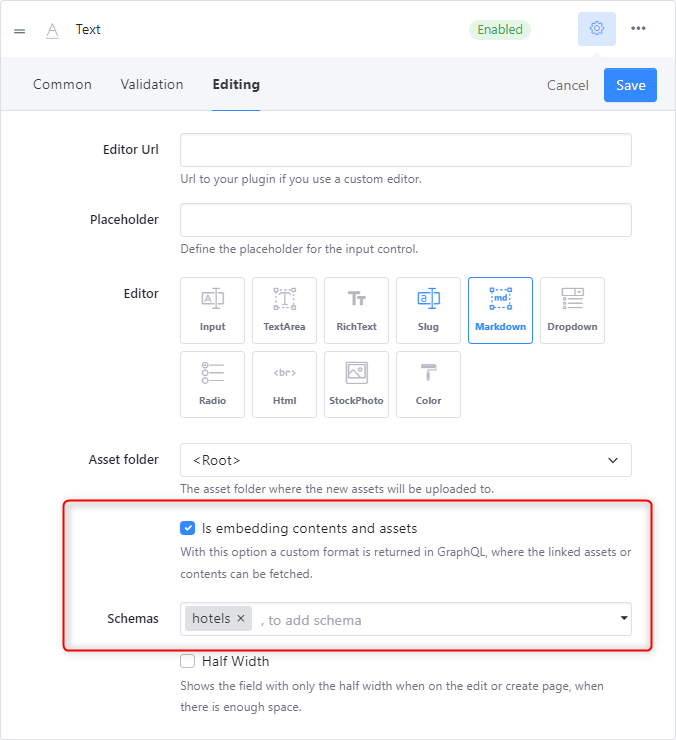
When you create a string field, you can decide which schemas can be embedded:
 Configure String Field
Configure String FieldIn this case we only allow embedding hotels.
2. Add links to your string field
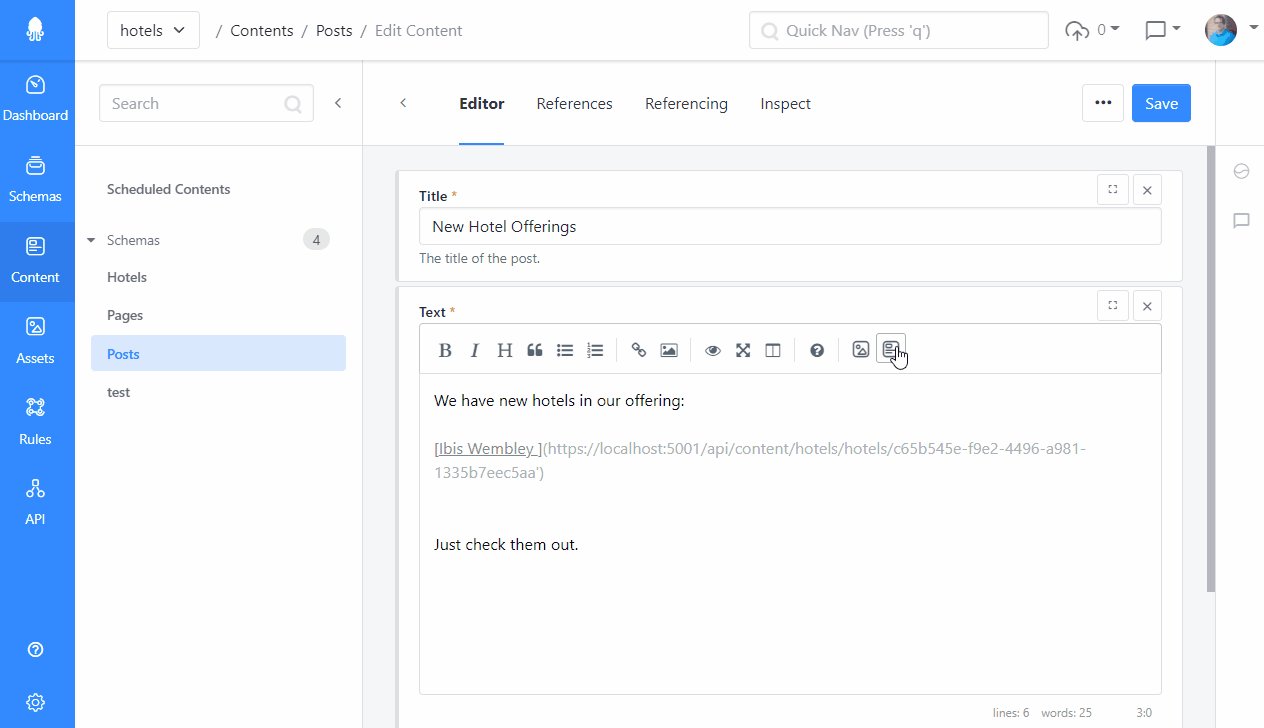
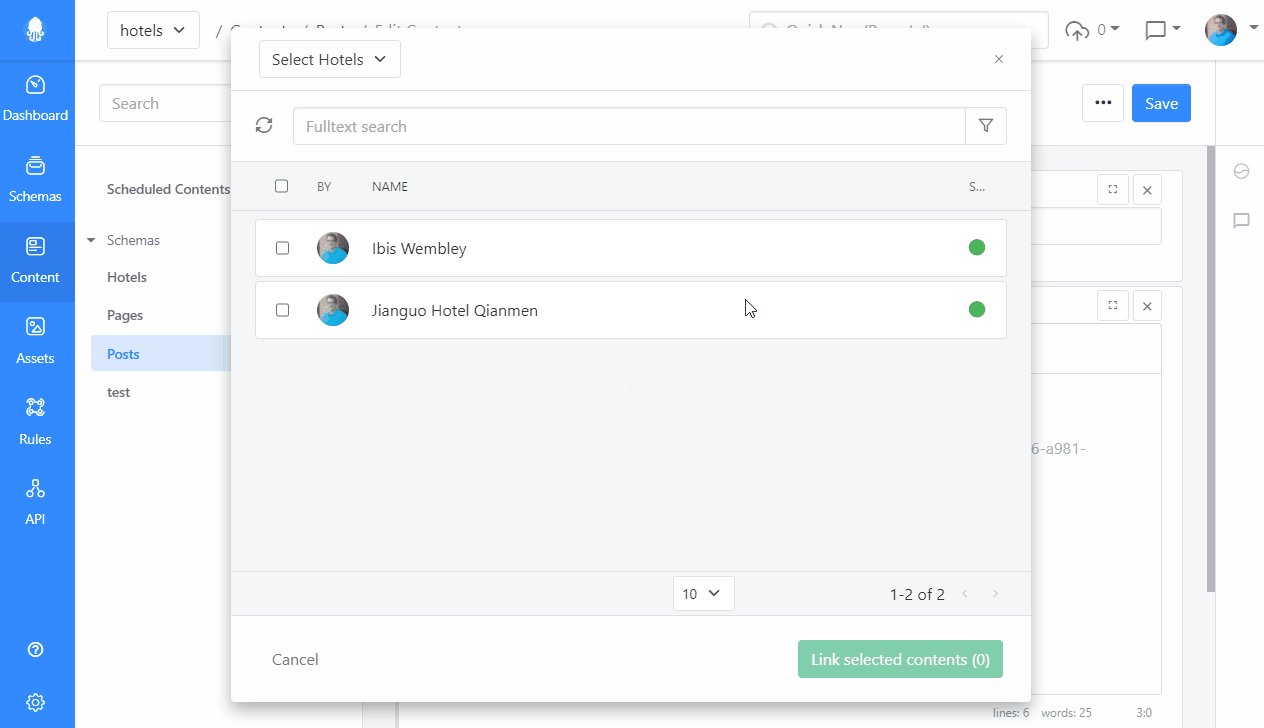
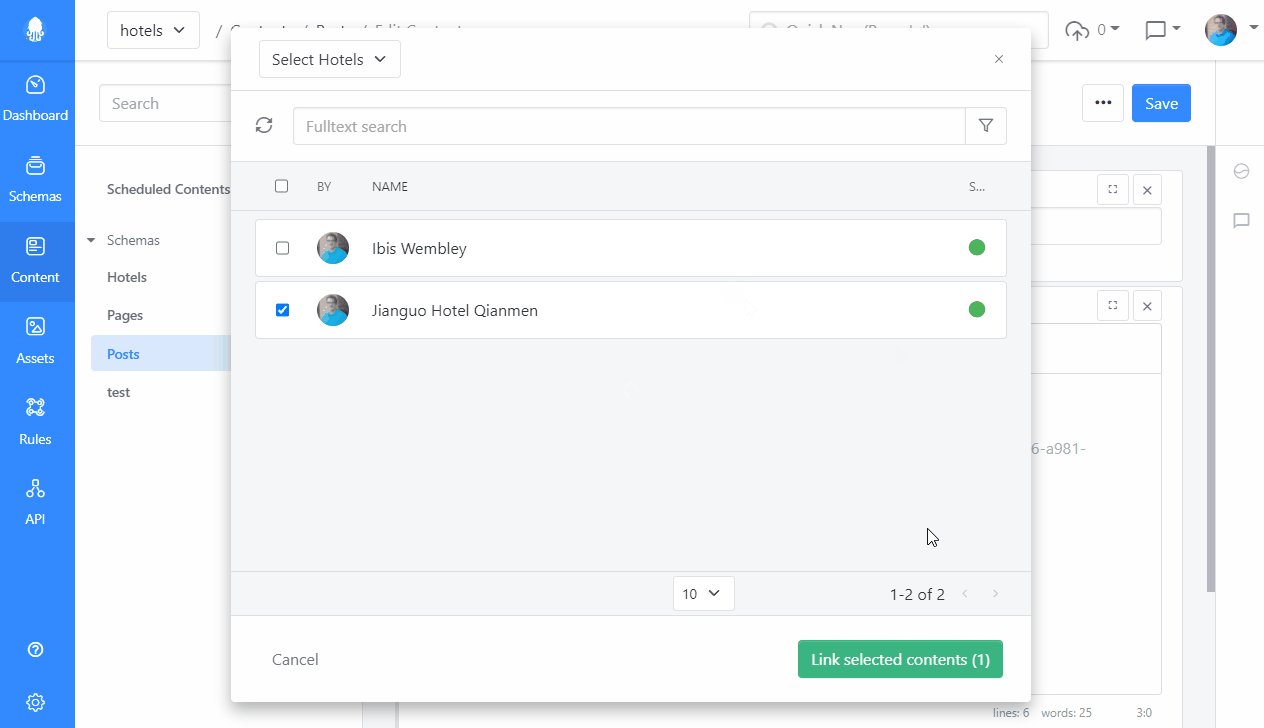
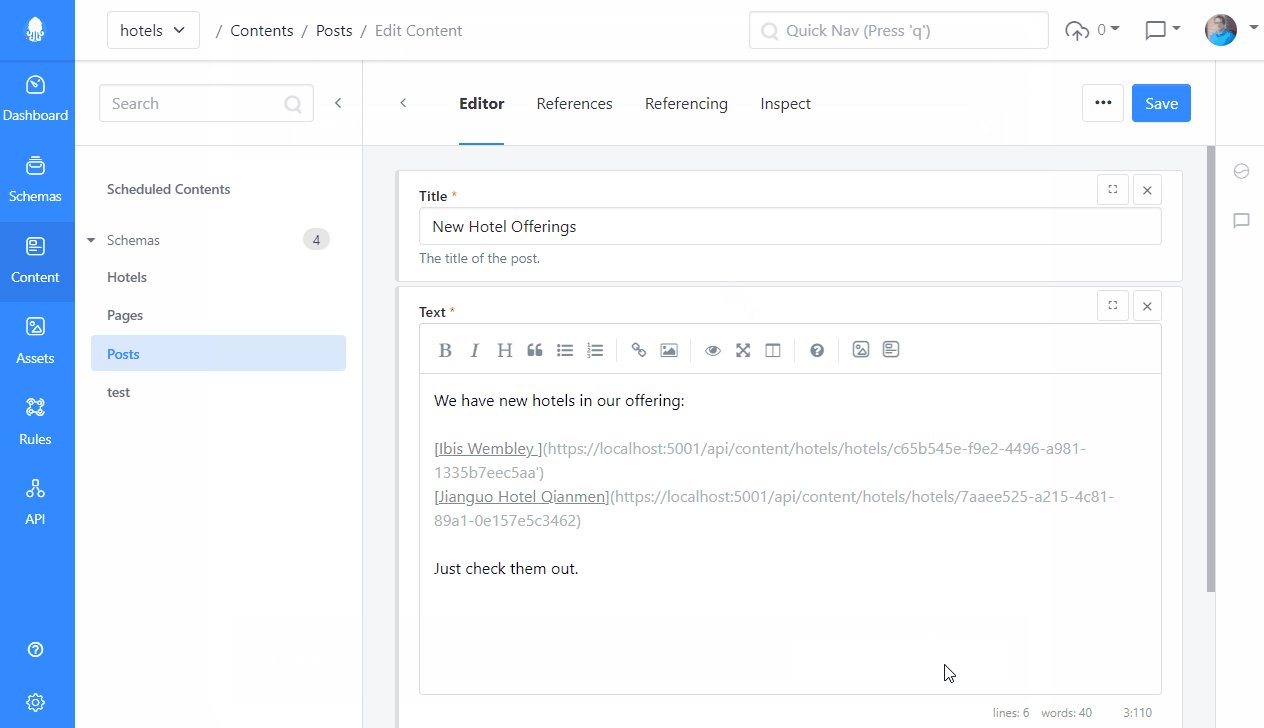
We can now use the markdown editor to add links to other content items:
 Add links
Add links3. Use the GraphQL structure to fetch the text and references
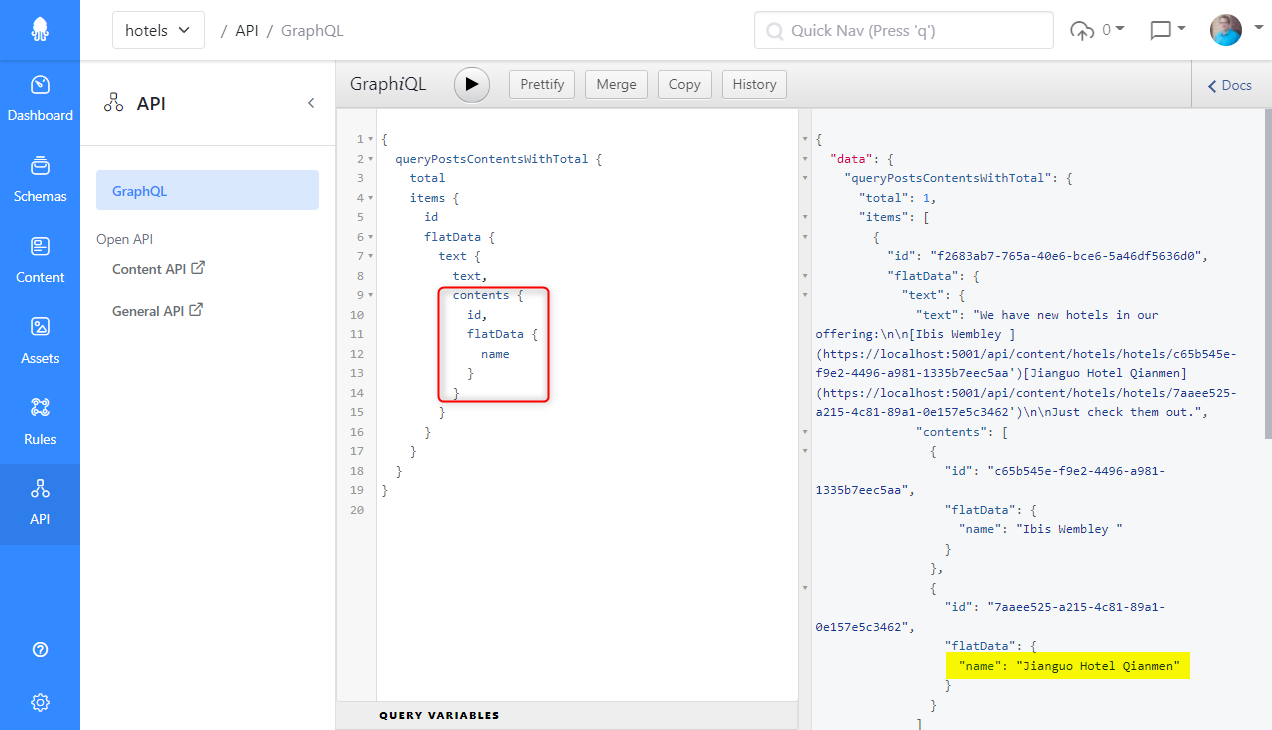
When you allow embedding, the structure of the GraphQL response changes, and we can fetch the text and the references with a single request:
 Get the references with GraphQL
Get the references with GraphQL4. Use the references to render the embedded content
In our frontend we can use both information together to render the embedded contents. In this sample we use react and react-markdown for that. We can hook into the rendering process and render custom components for links.
We just check if the link is referencing to a content item and if this content item is part of our references. Then we render the hotel.
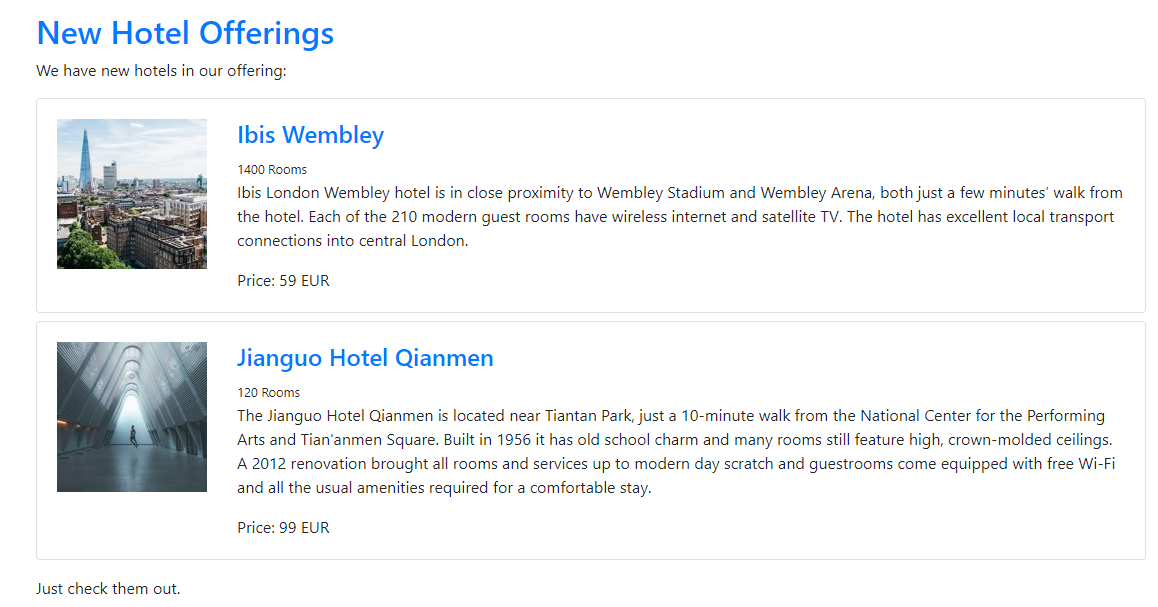
Because markdown is unstructured we have to use a regular expression for that. The result is an article with embedded hotel information:
 Embedded Hotels in the UI
Embedded Hotels in the UIThis feature gives your content authors a lot more flexibility, simplifies your schemas and still remains consistent layout and information.
A sample for this feature is available in Github: https://github.com/Squidex/squidex-samples/tree/master/jscript/react/sample-hotels. The template for the schemas and sample content is also available under: https://github.com/Squidex/templates/tree/main/sample-hotels