The scripting got a new feature to calculate the blur hash now. This can be useful when you want to provide a nice placeholder while the real asset is still loading. Read more about that at: https://blurha.sh/
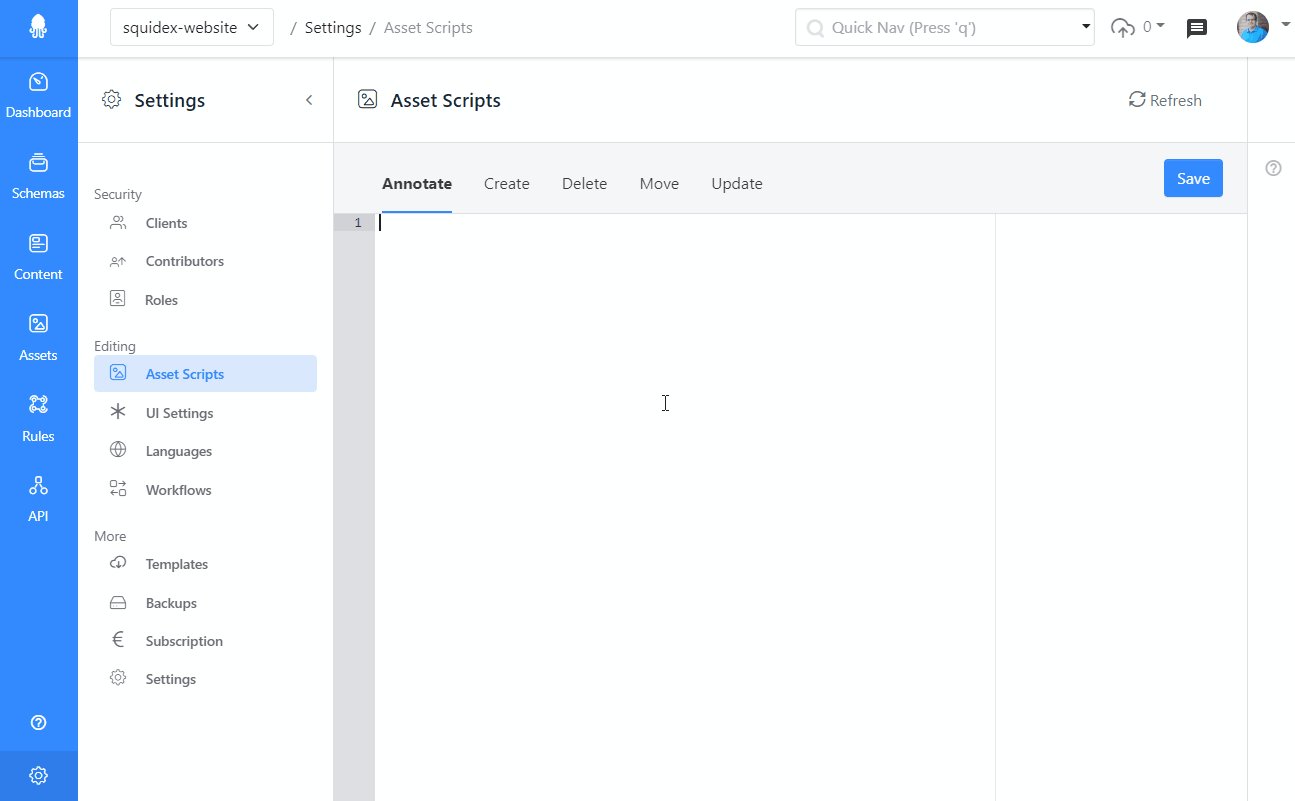
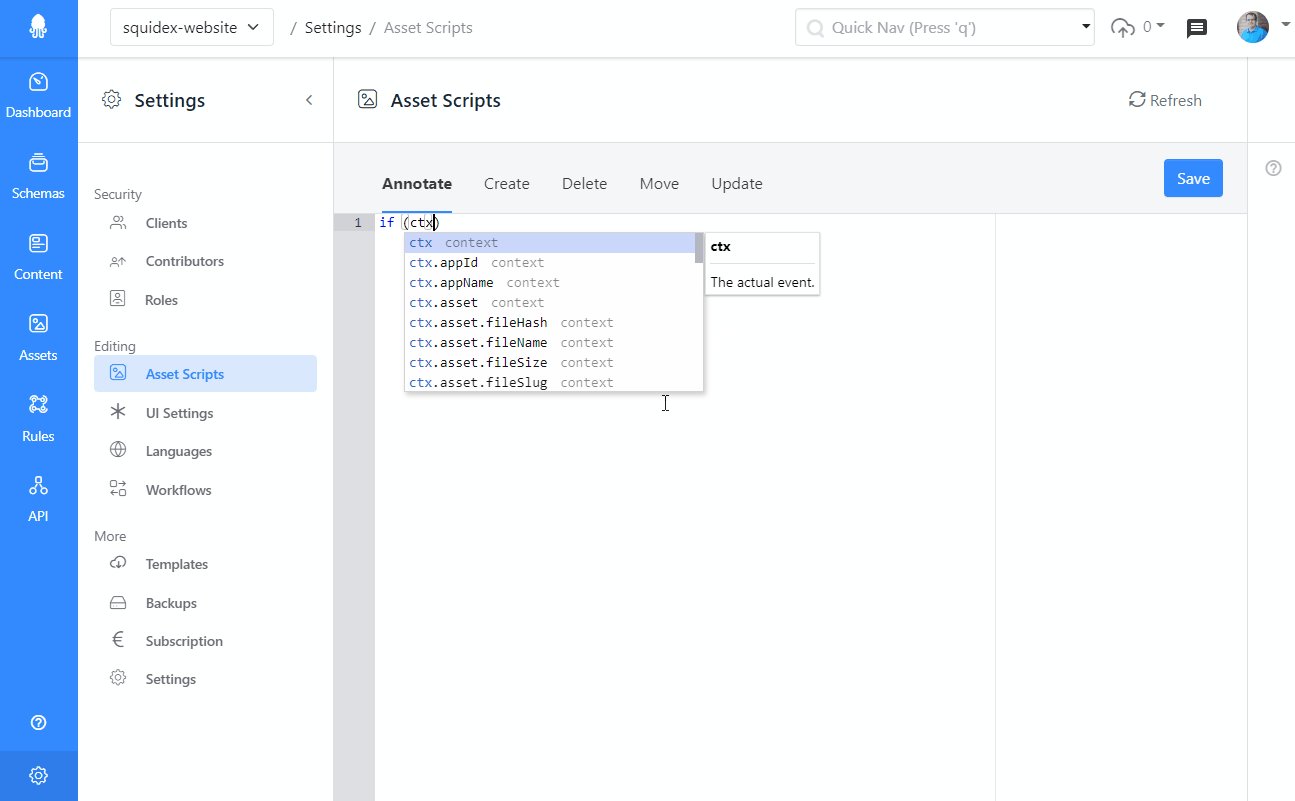
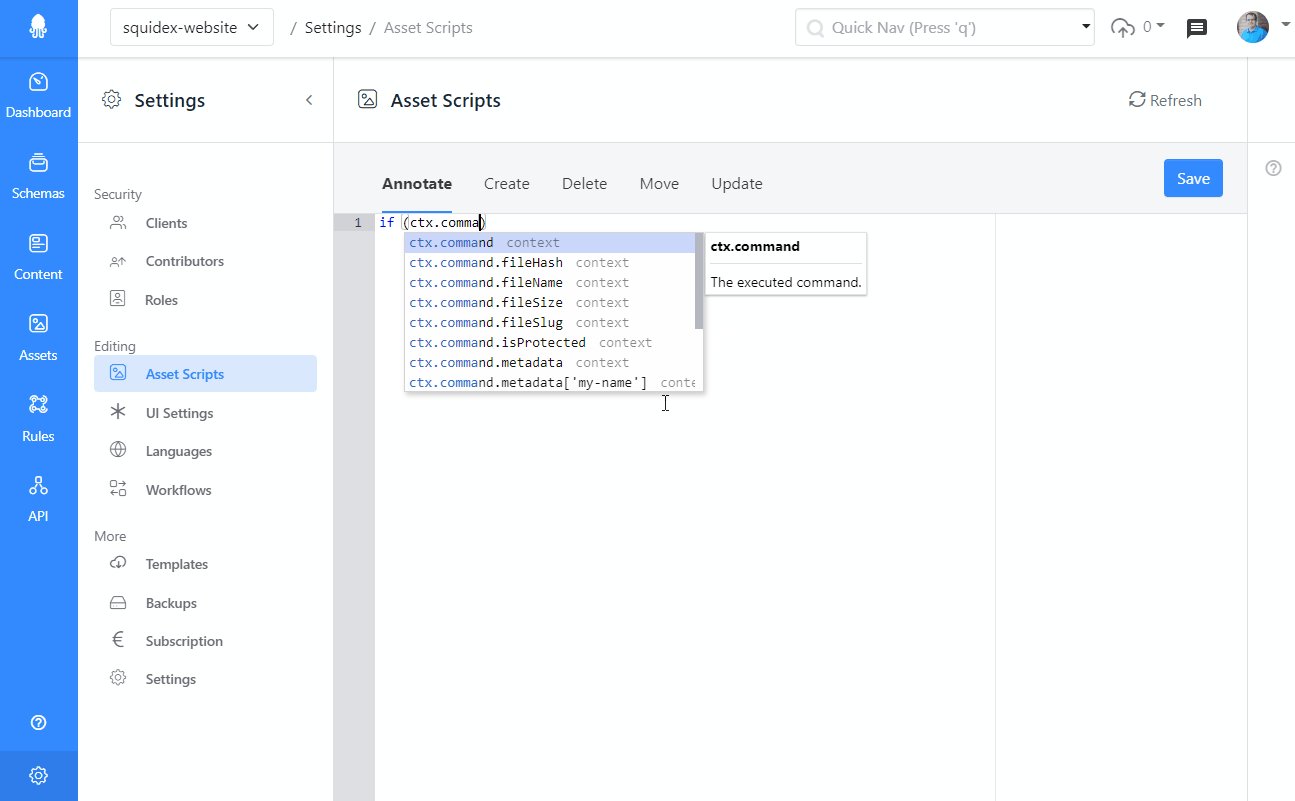
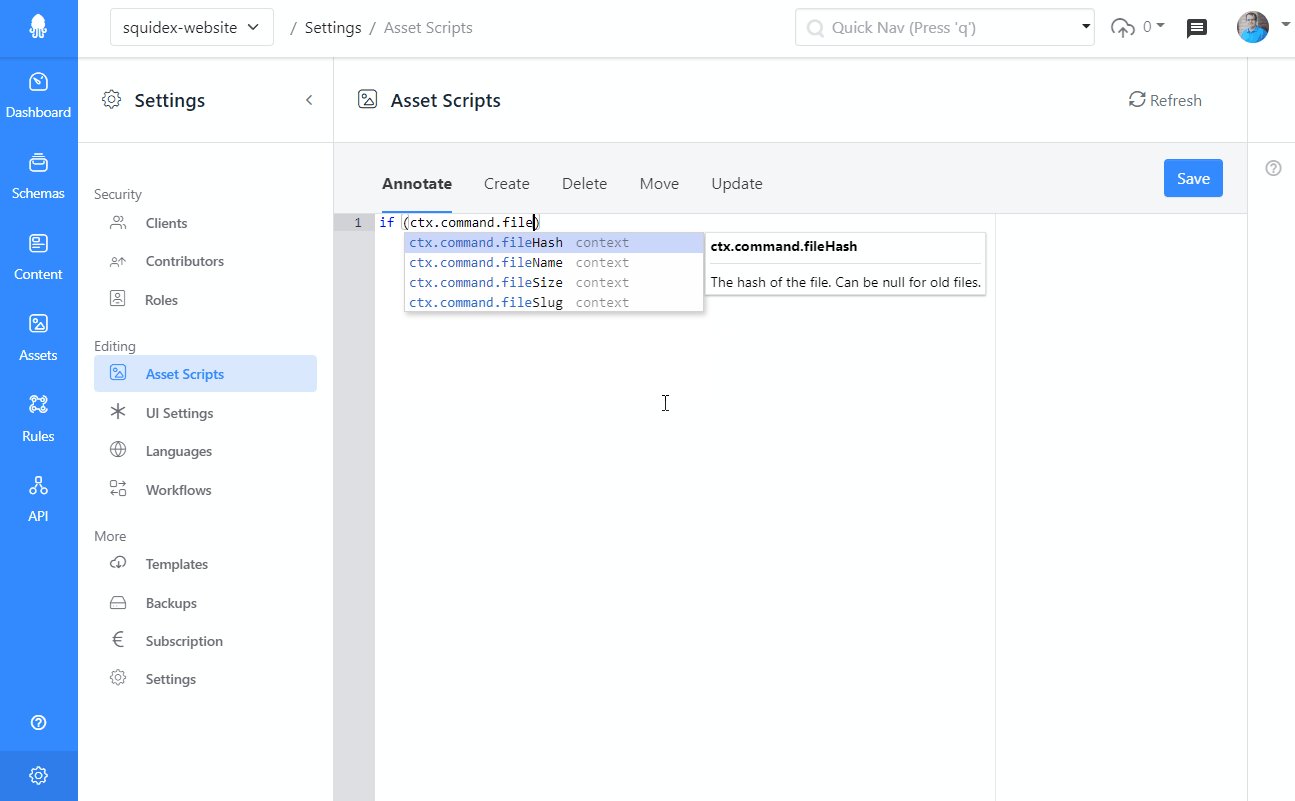
We have added autocompletion to (almost) all places where you can enter Javascript expressions or code or have improved it:
- Schema scripts that are executed when a content is created, changed or deleted.
- Asset scripts that are executed when an asset is uploaded, changed or deleted.
- Rule scripts that are executed for rule actions to format the payload for requests, for example for webhook bodies.
The source of this feature is now directly generated from the code files that are used when a feature is implemented. This means that the autocompletion should be always consistent in the future and hopefully free of bugs.
 Autocompletion
Autocompletion
A brand new SDK has been published that can be added to your website. When the SDK is installed you can annotate contents that have been queried for Squidex and the SDK highlights these content items to your editors. Therefore your editors will always know where a content item is coming from and how to edit that.
You can read more about this in the Documentation.
 Highlight Content on your Website
Highlight Content on your Website
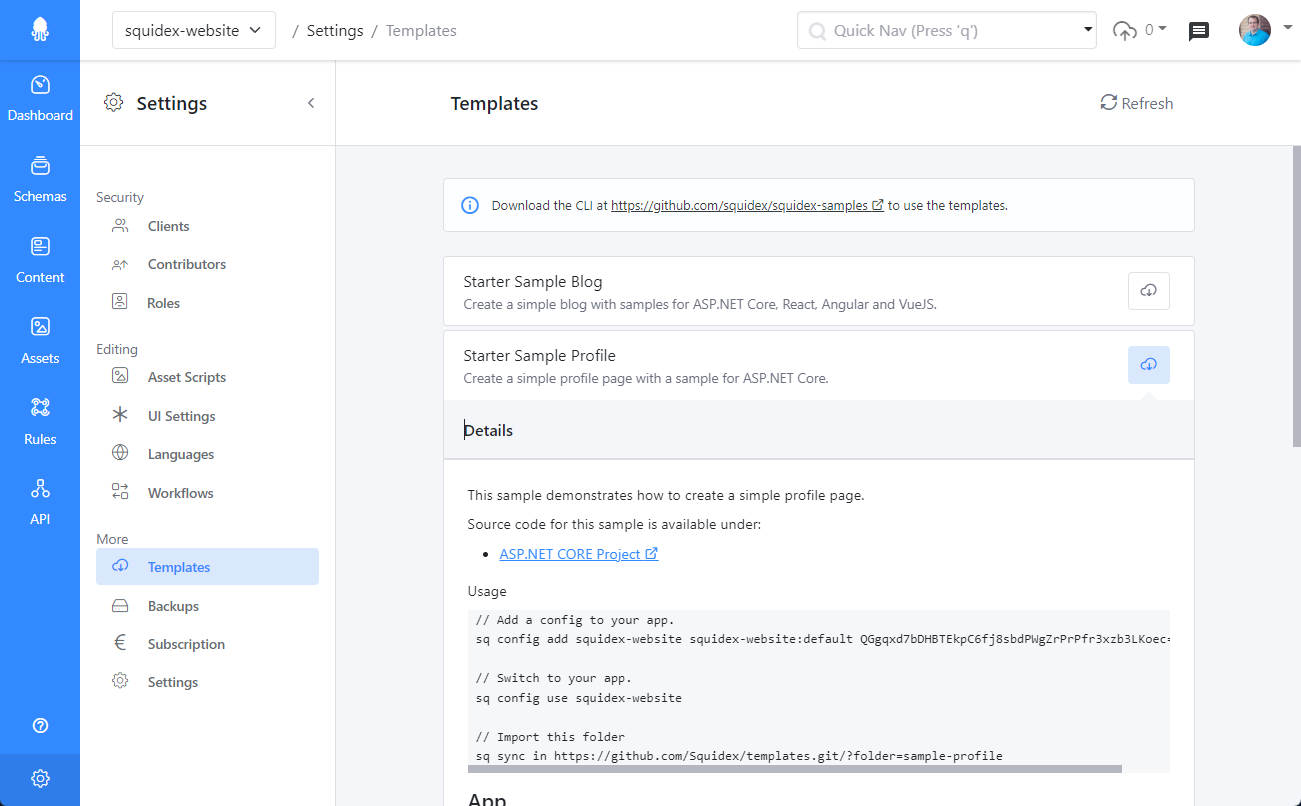
We have built a new solution to publish templates to Github repositories. These templates are available and documented with a new settings page. This template page describes what the sample contains and how to install it and also points to the corresponding sample codes. If you have installed Squidex on your own servers you can also use custom repositories.
 Template List
Template List
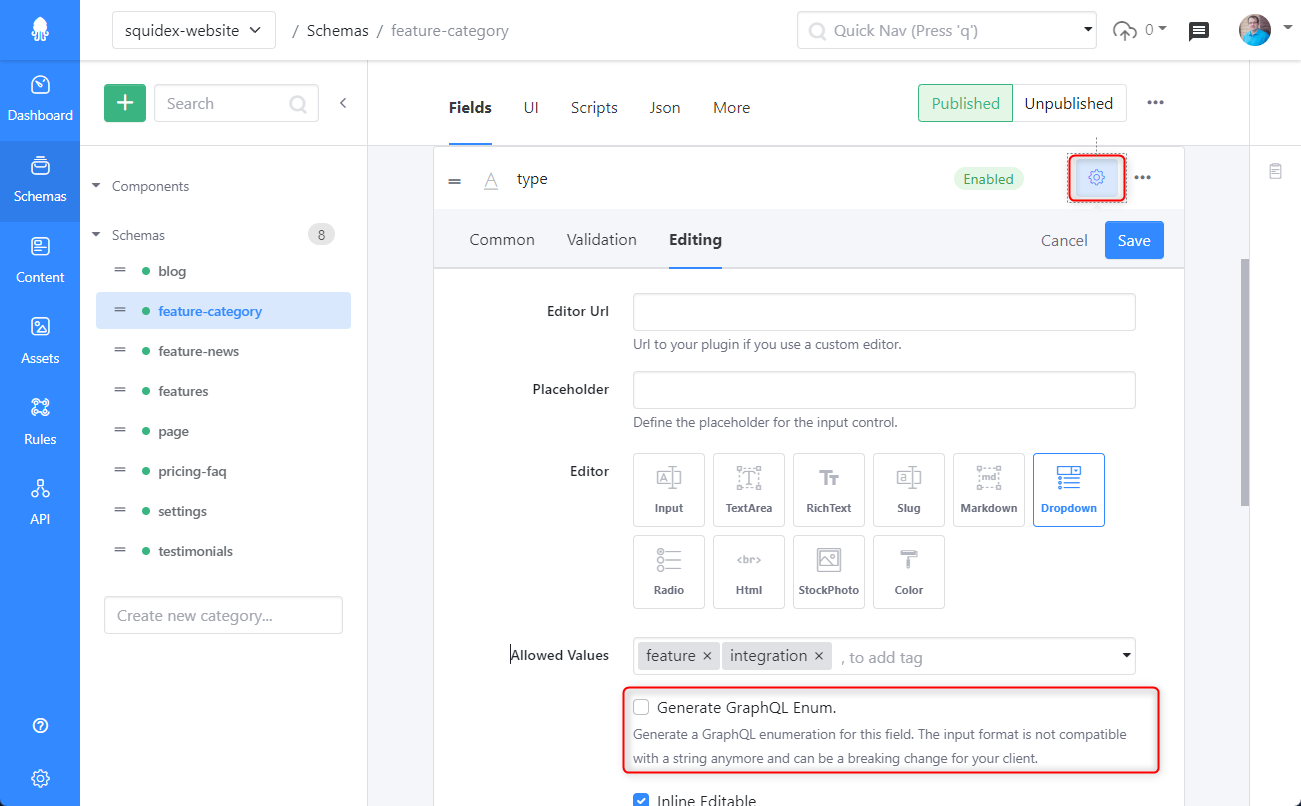
GraphQL enums are handy to have more type safety in your Client code. You can enable GraphQL enums for each String field that has a list of Allowed Values.
 GraphQL Enum
GraphQL Enum
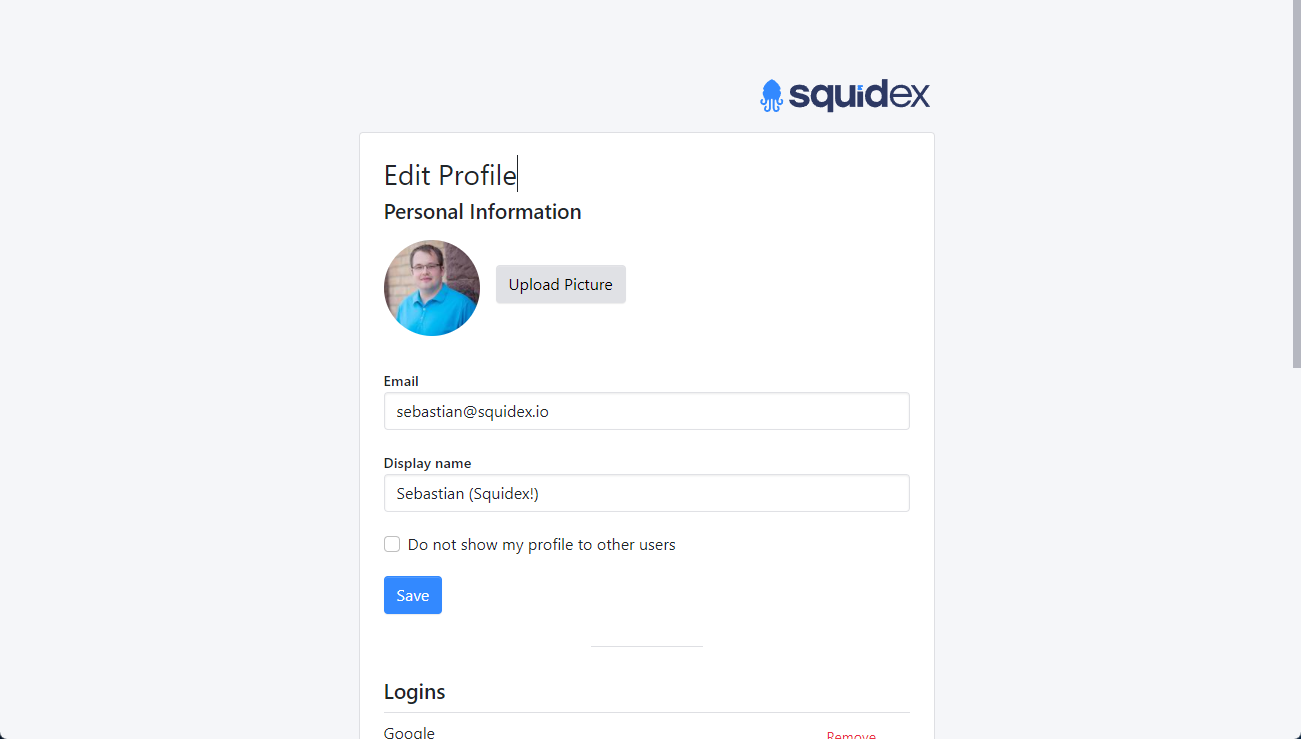
The profile page has been reimplemented to be just a normal page? Why? Because it just looks better.
 New Profile Page
New Profile Page
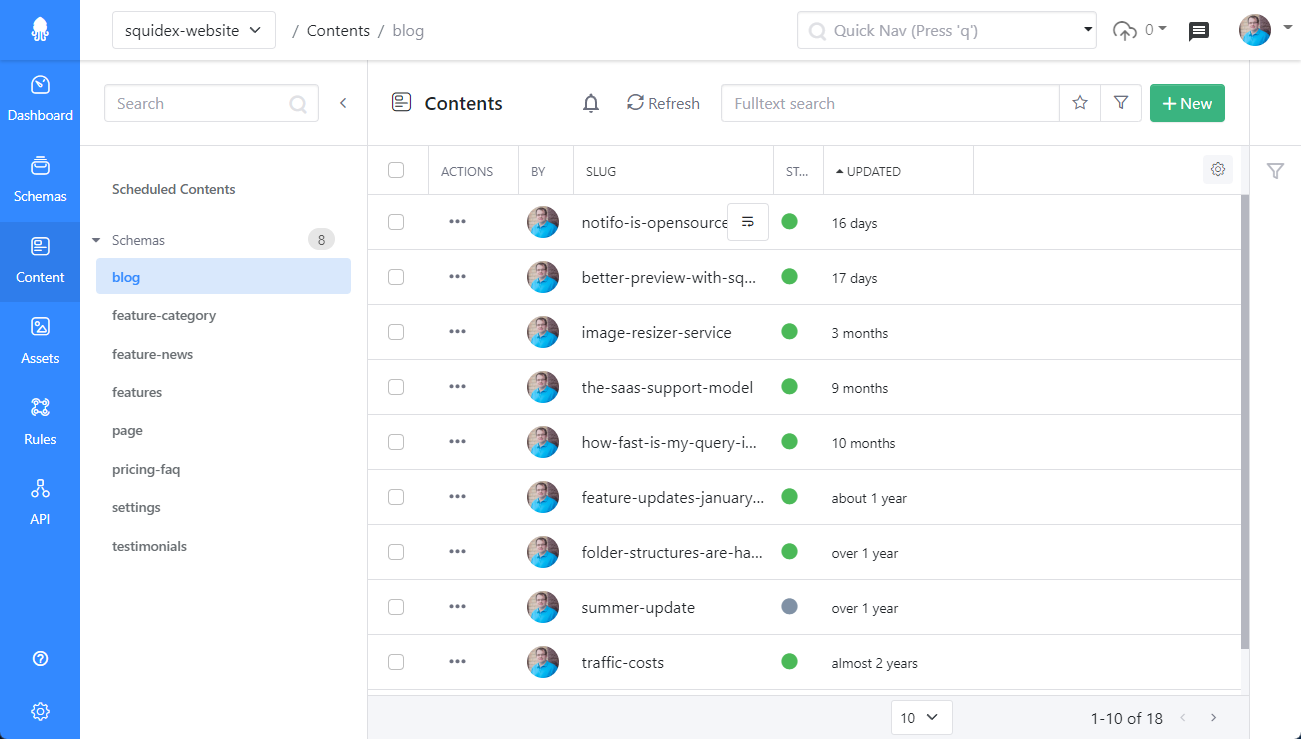
The content table has been redesigned to add two new features:
- You can resize custom columns now. Predefined columns like the Actions, Status have a fixed width.
- You can hover a column to get this small button (see screenshot below) and enable word wrapping for a column.
 New Table Layout
New Table Layout
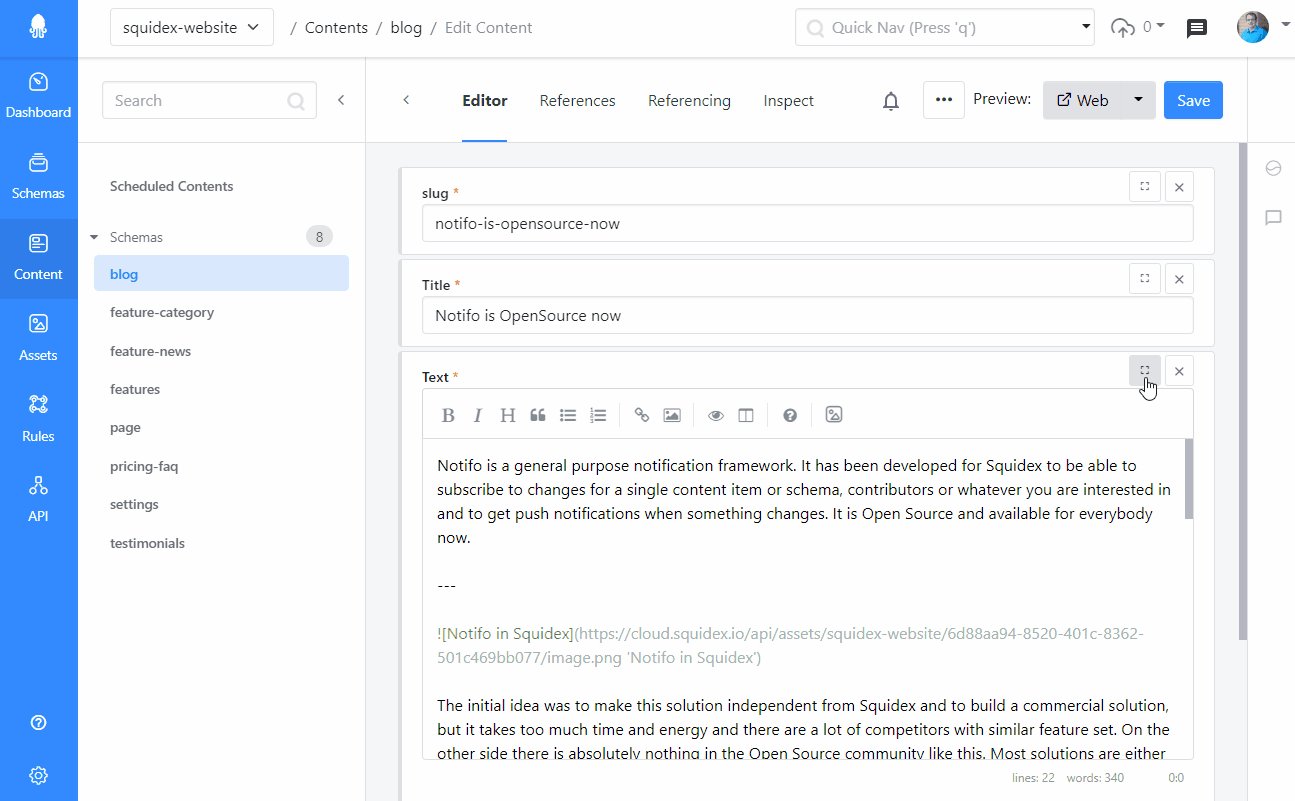
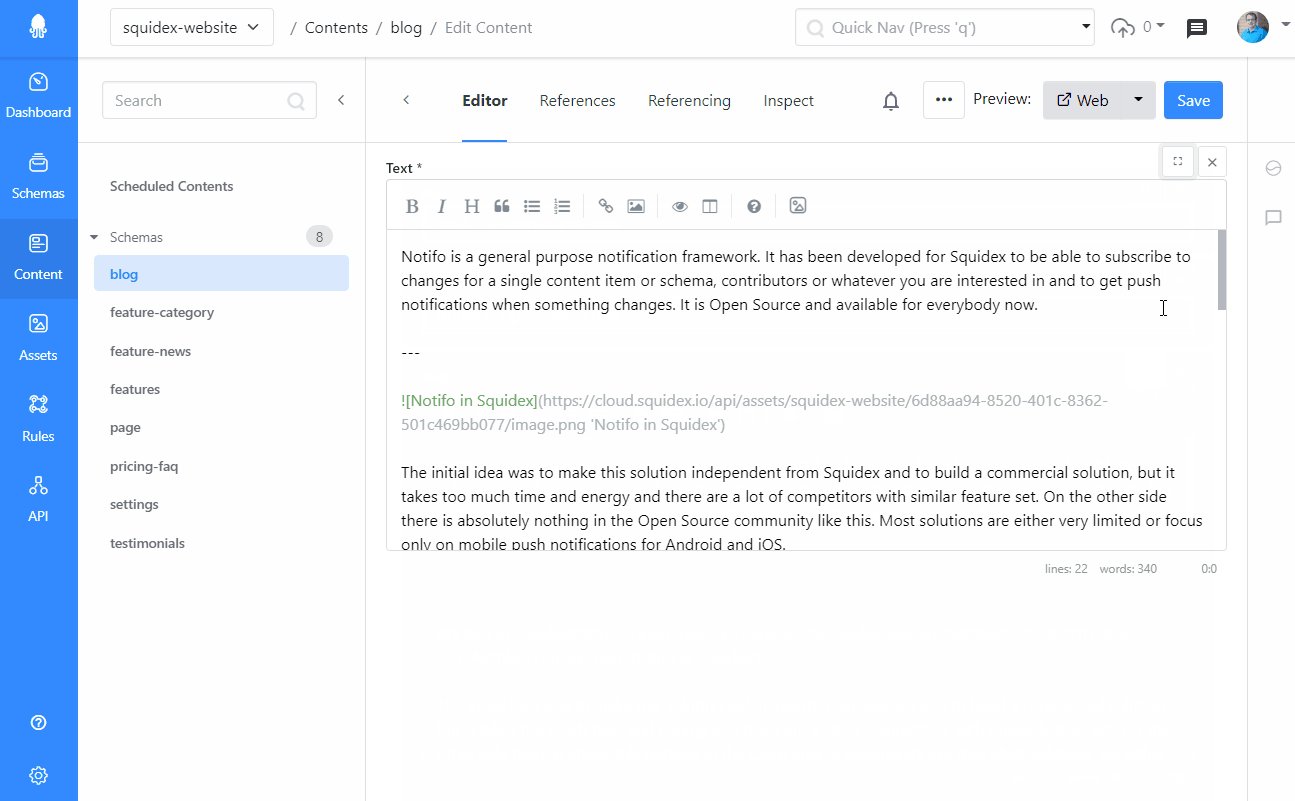
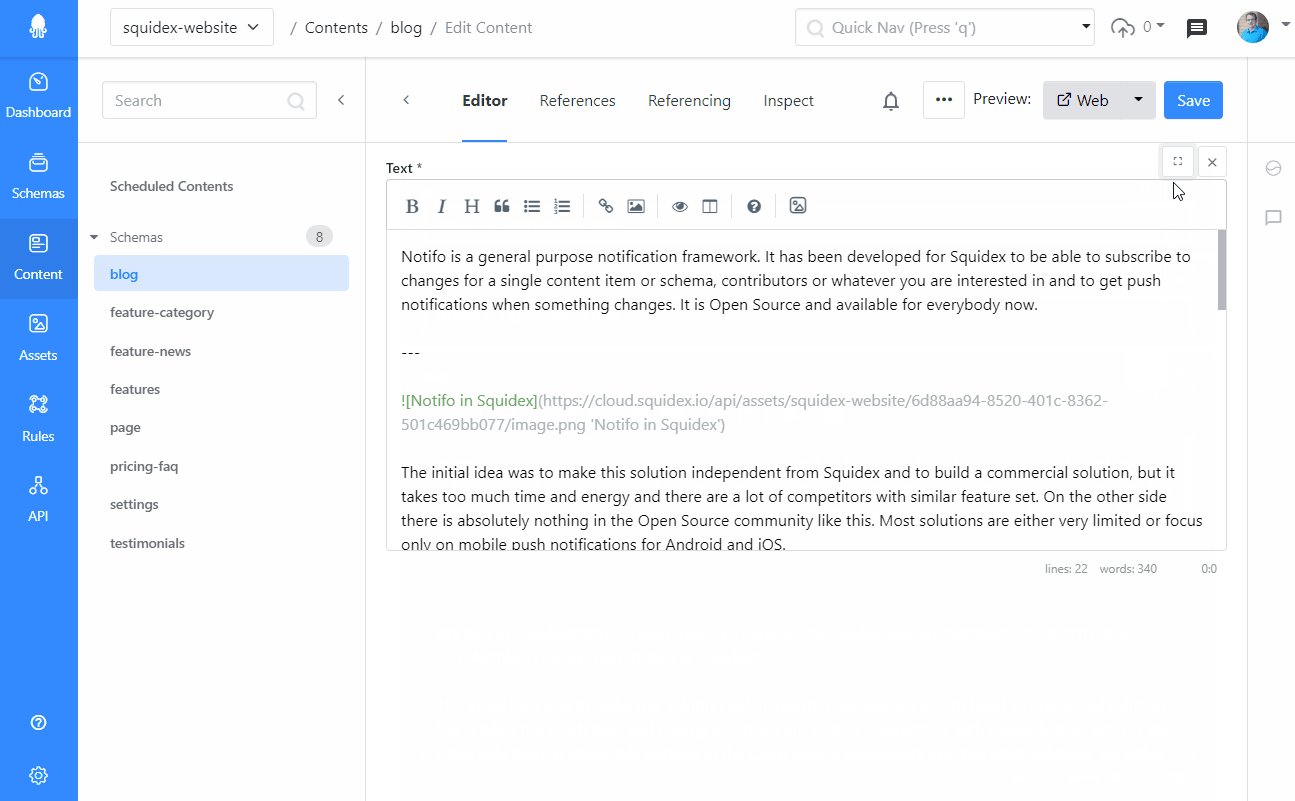
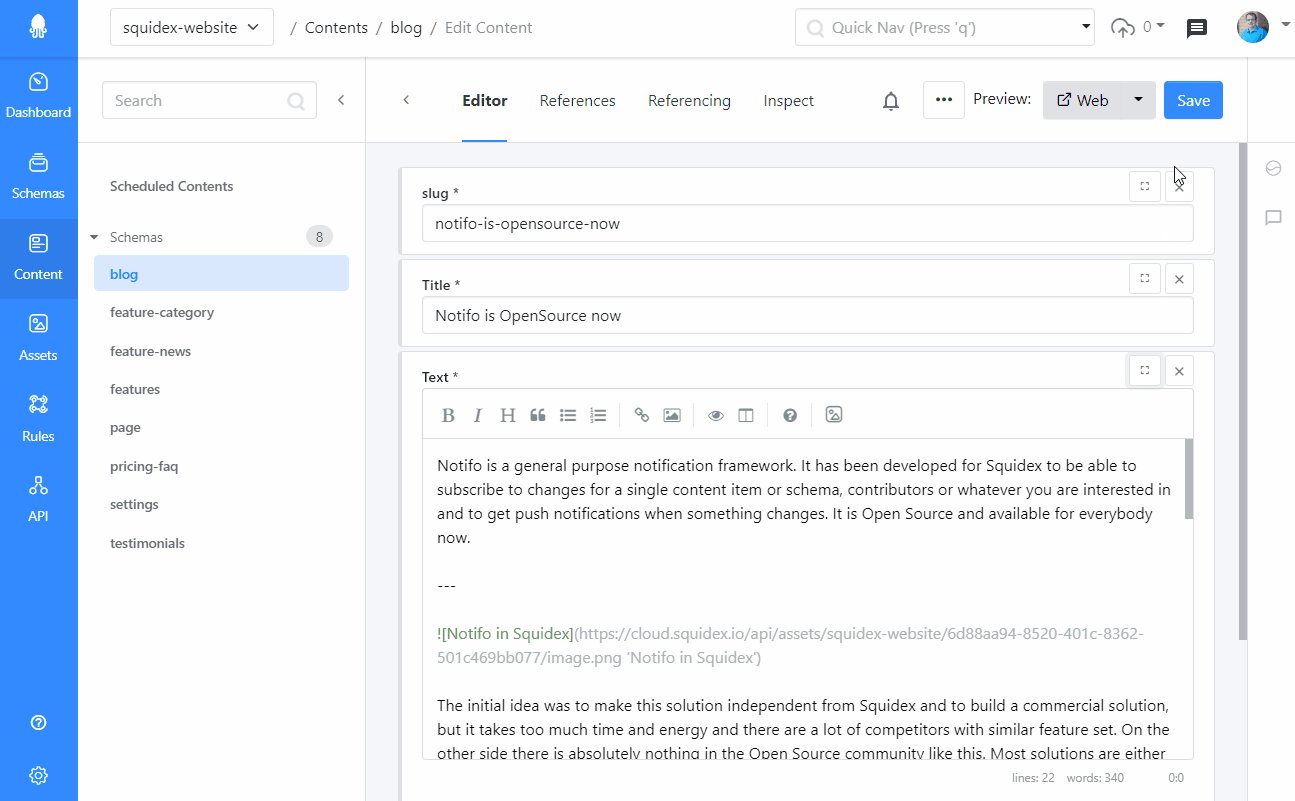
Next to each field you will see a new button now to expand the field. This is helpful if you just need more space, for example when your write a full article with the markdown editor.
 Expanded Mode
Expanded Mode
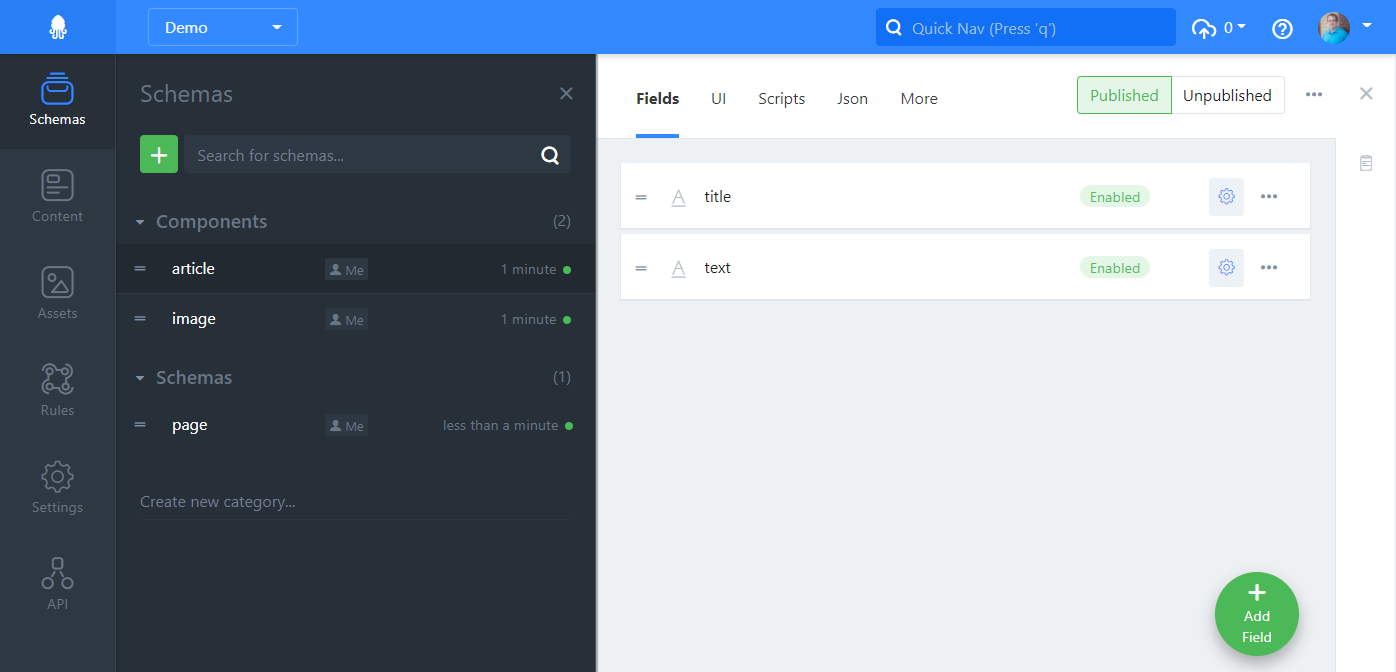
Components are a feature to embed the structure of a schema into another schema. For example you can define an page schema that holds one or multiple instances of articles or images. These schemas are created as components, so that you cannot create content directly for these schemas.
 Component Definitions
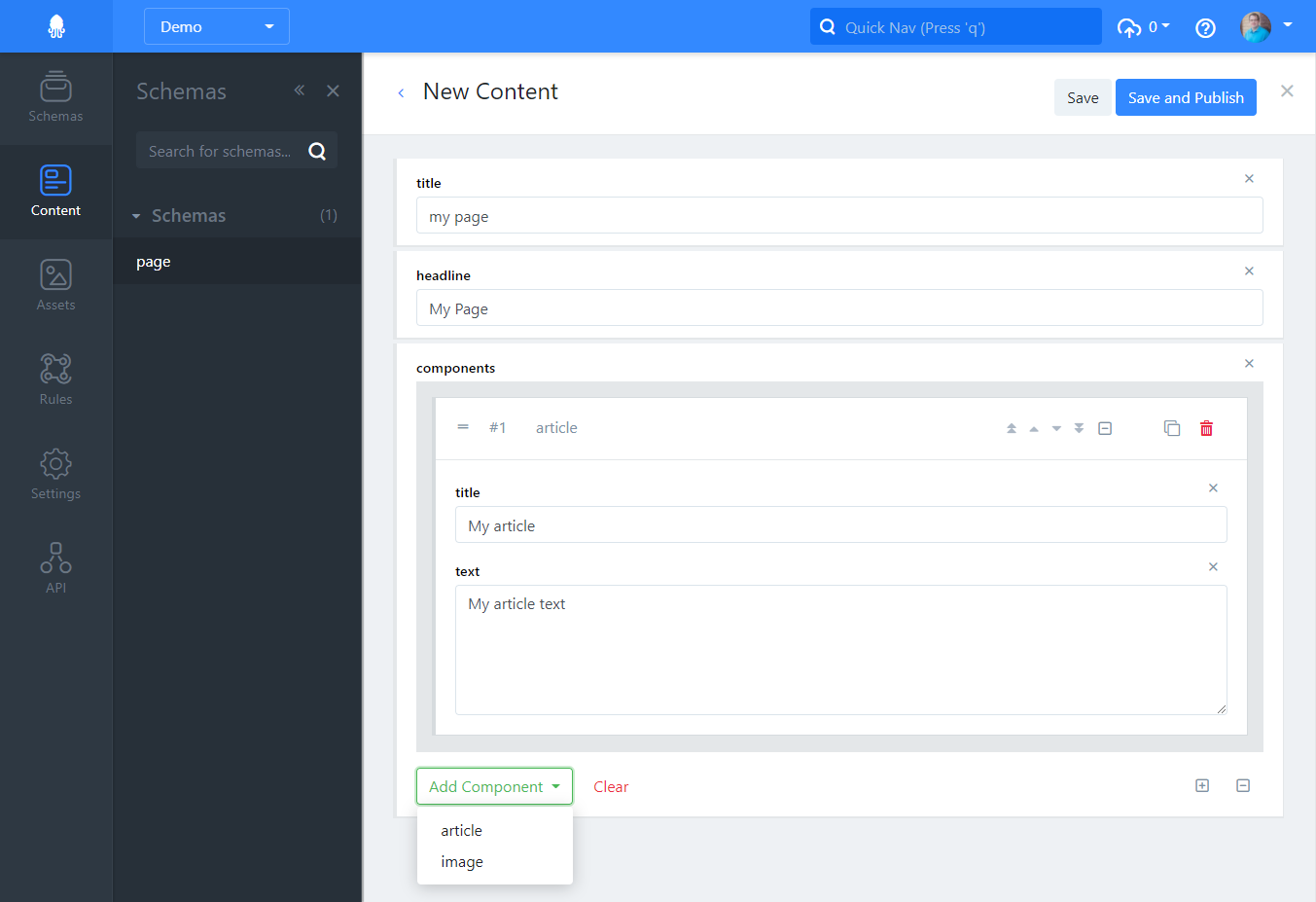
Component DefinitionsWhen you create a page content item you add components and define the order. This allows very flexible content structures, especially for dynamic pages such as landing pages.
 Content Components
Content Components
SVG files are dangerous because user can embed scripts into SVG images that can be used to steal access tokens from other users.
Therefore a new feature has been added to analyze SVG images when they are uploaded to block malicious SVG files.
Today a new version has been deployed which integrates azure image recognition. It is used to tag images with categories such as category/person or color/blue and also adds a description of the image.
Today, the asset editor got a few improvements:
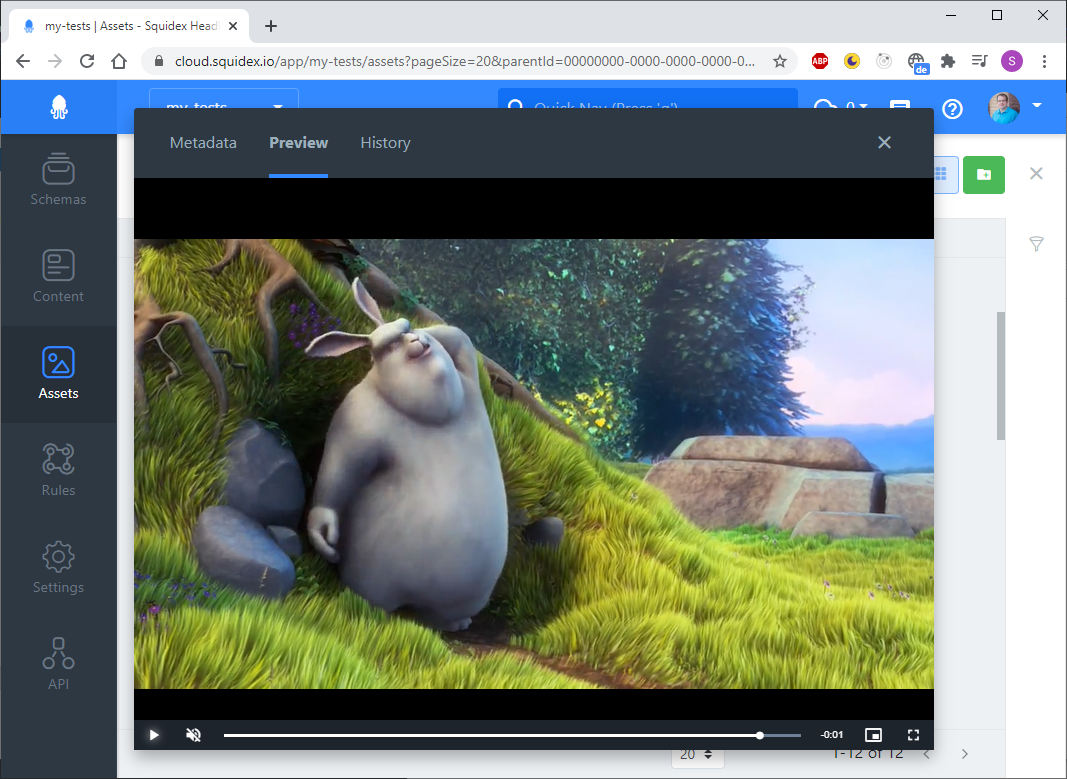
1. Preview of Videos.
You can directly preview and watch web-ready videos now.
 Web Video Preview
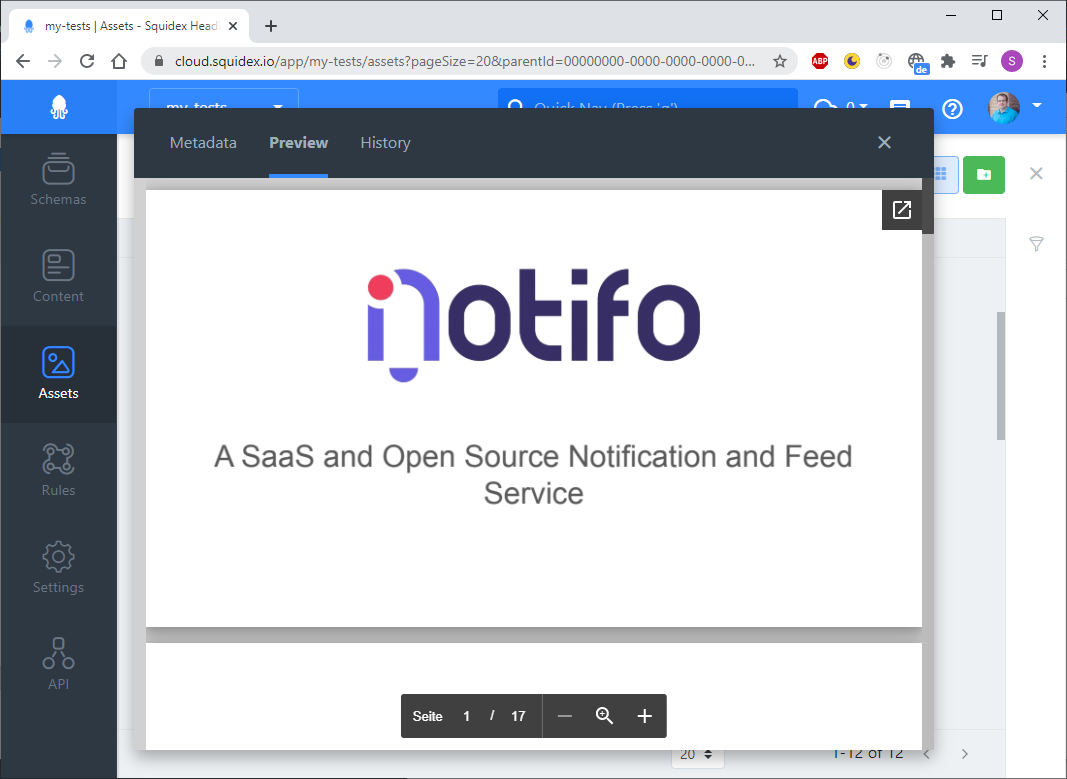
Web Video Preview2. Preview of Documents
Furthermore Google Docs has been integrated to preview documents like PDF files, text documents and excel sheets. Google Docs needs access to your server, so it might not work if you are self hosting Squidex in a private network.
 Document Preview
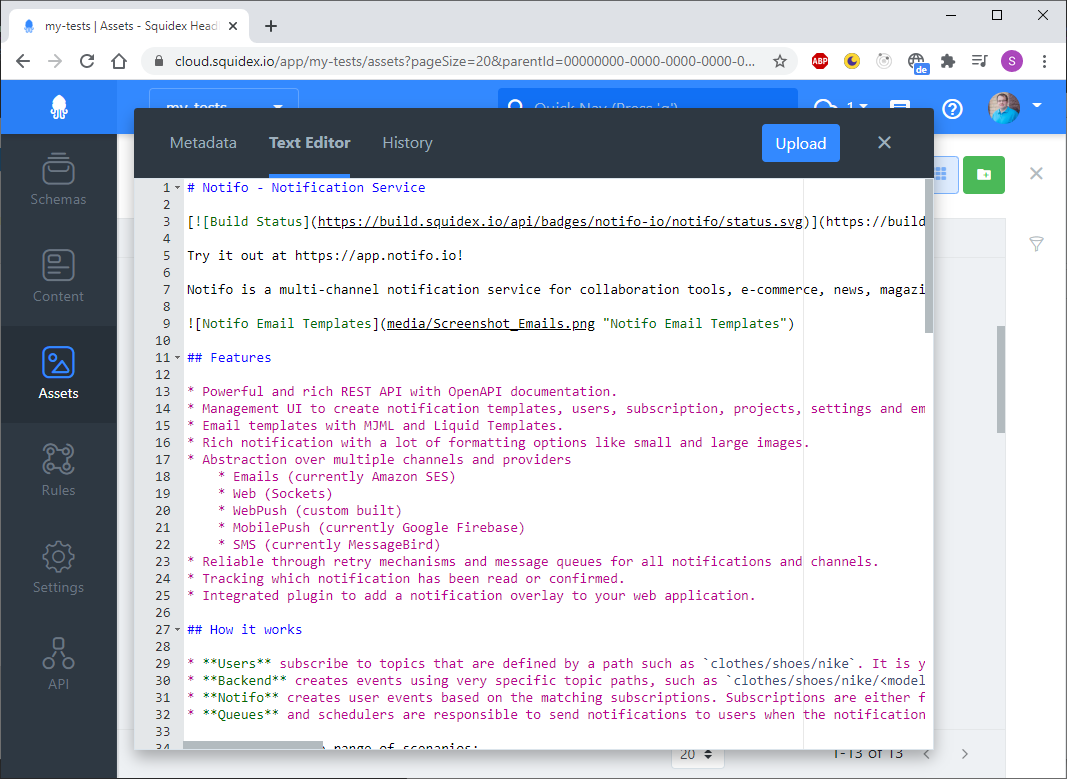
Document Preview3. Text Editor
All files with less than 50kB that are not videos or images are considered text files and you can edit them directly in Squidex as well.
 Text Editor
Text Editor
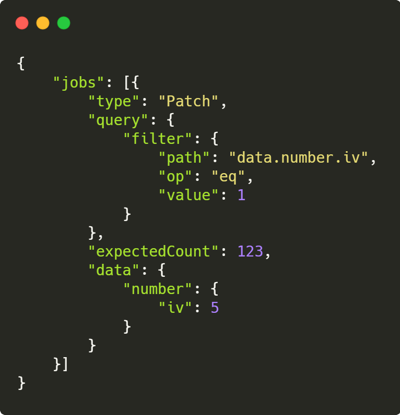
The Bulk API can now be used to update multiple content items. You just have to define a query and set the expectedCount to to the number you expect to be updated. If the query matches more contents and exception is thrown.
 Bulk Update by Query
Bulk Update by QueryIn contrast to a database update it is not a single call to the database, because of the architecture many operations like validation have to be executed.
When you have a lot of fields it might be more handy to have a compact view. Therefore half-width fields have been introduced. Go to the schema settings and mark the fields that should only take half the width and you will get a more compact view when creating or updating content items. When there is not enough space the normal layout with one field per row will be used.
 Half Width Fields
Half Width Fields
In Squidex you have the option to listen to content changes in custom scripts. Until today a script that was executed when the status of a content item was changed, was not able to change the data. We made this possible now. A use case is a date-time field that is set to the current date, whenever the content item is published.
Today we have released a small improvement to the rule system. You can create rules now to create new contents automatically. For example you can create a new content item whenever an asset is published.
With the todays update you will get a confirmation dialog whenever you delete a content item or asset that is referenced by another content. You have to confirm the deletion again, but we have introduced a checkbox to remember your decision if you not want to use this feature.
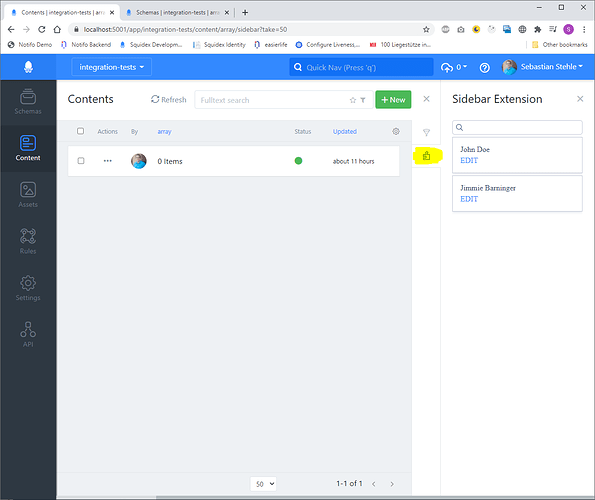
Today Sidebar Plugins have been deployed to the cloud. It is a UI feature to extend the Management UI with a custom panel. For example you can build a custom search using Algolia to provide a tailored solutions for your editors. This is helpful when you need full control about your search experience.
 Custom Search with Sidebar Plugins
Custom Search with Sidebar PluginsRead the Documentation to learn how to write a custom plugin.
GraphQL mutations have been brought back. Unfortunately we had to remove them a while ago, because the implementation had a critical bug and it was not possible to solve this bug with the GraphQL library we use. A few days ago a new version of this library has been released and it was possible to fix the bug. Squidex has mutations to create, update, change and delete content items. These are the most important functions when dealing with content. It is not planned to release management mutations with GraphQL as we already have the REST interface for that.
This was a feature that was requested in one way or another by many people. The idea is to have field rules that update the content form based on the value of other fields.
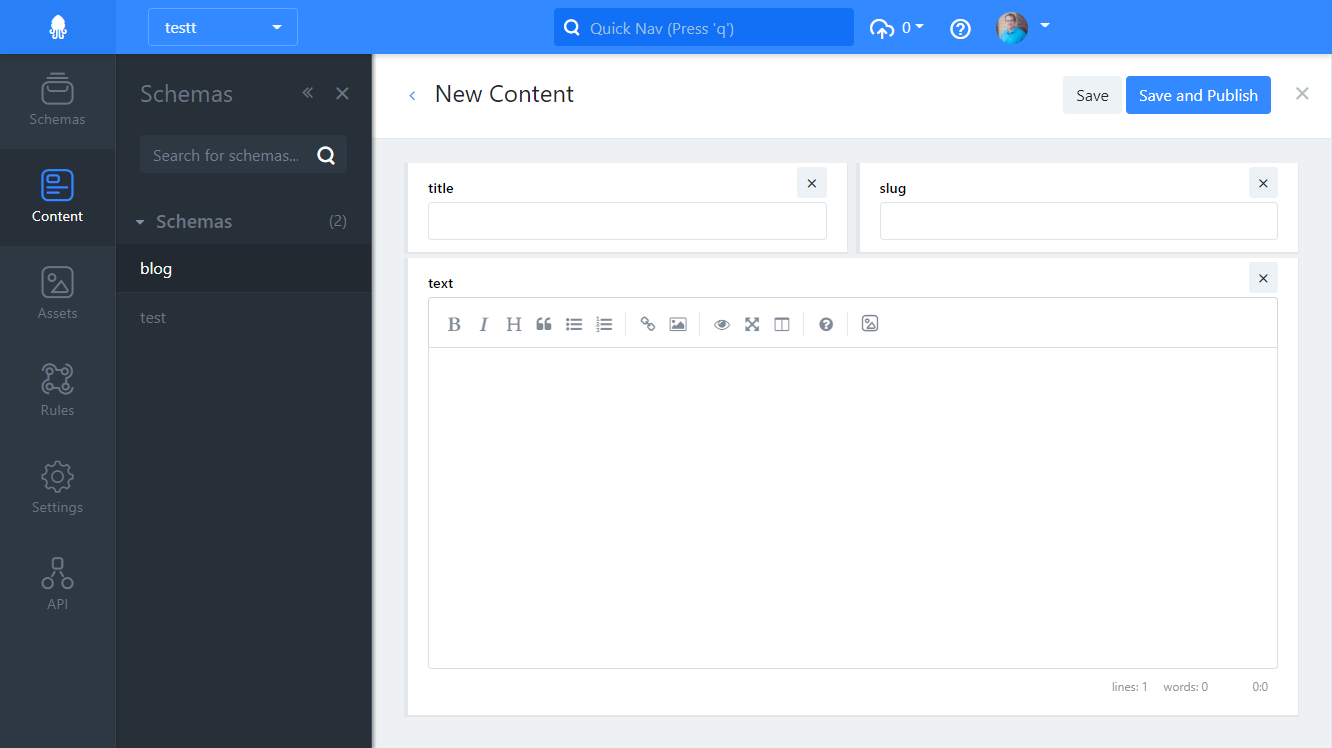
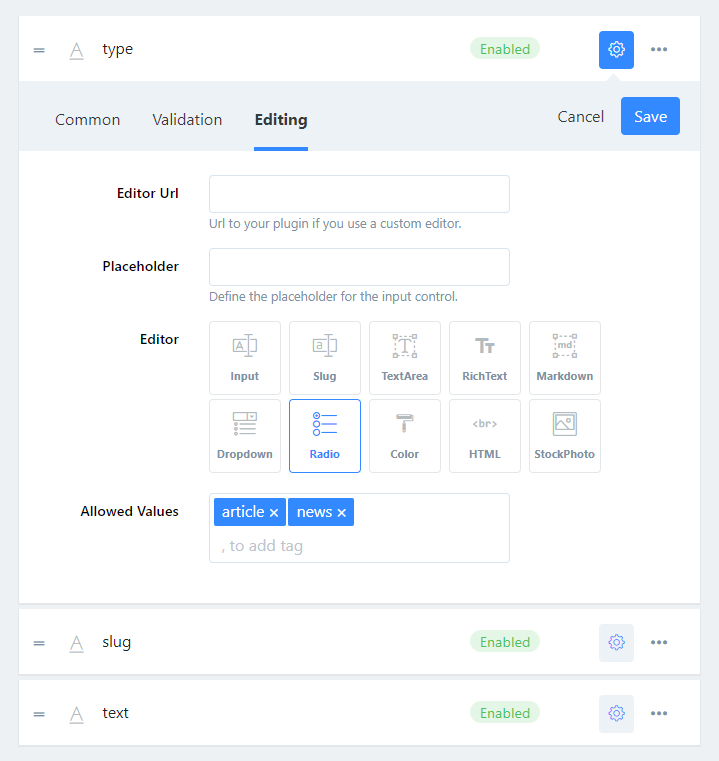
In our example we have a schema that can be used for news and articles. The type of the content is defined with a field and represented as a radio button. Furthermore we have a text field and slug field for the URL, which is only needed for articles.
 Article or News Schema
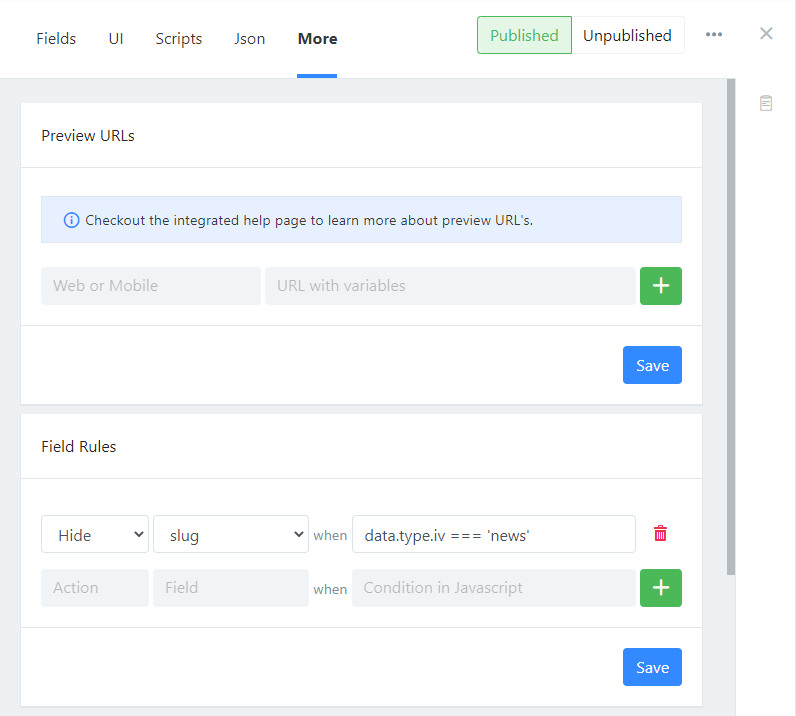
Article or News SchemaTo hide the slug field we can use a field rule:
 Field Rules
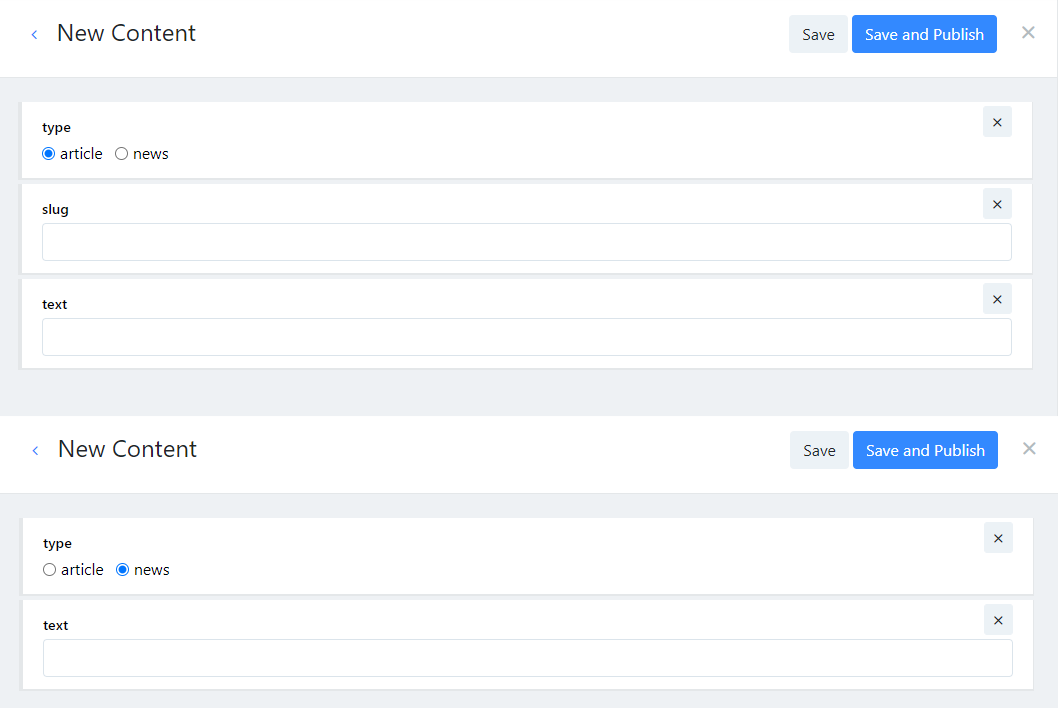
Field RulesAnd this is how it looks in the content editor:
 Content Editor with Field Rules
Content Editor with Field Rules