So far the Squidex blog is hosted on medium and it is a nice platform to attract users and to get readers, but the big downside is, that we also want to have the content directly on our site to improve the SEO ranking. In this blog post we tell you how we have done it.
Or: How to build the Squidex website with Squidex CMS.
This is post 3 in my new series about the headless journey:
- Part 0: Introduction
- Part 1: Prepare the code
- Part 2: Integrate the CMS
- Part 3: Build the blog
The first step was to create the schema with Squidex and we also create the pages to show the blog posts. If you are used to Squidex and frontend development it is very straight forward so I don't want to cover it in this blog post.
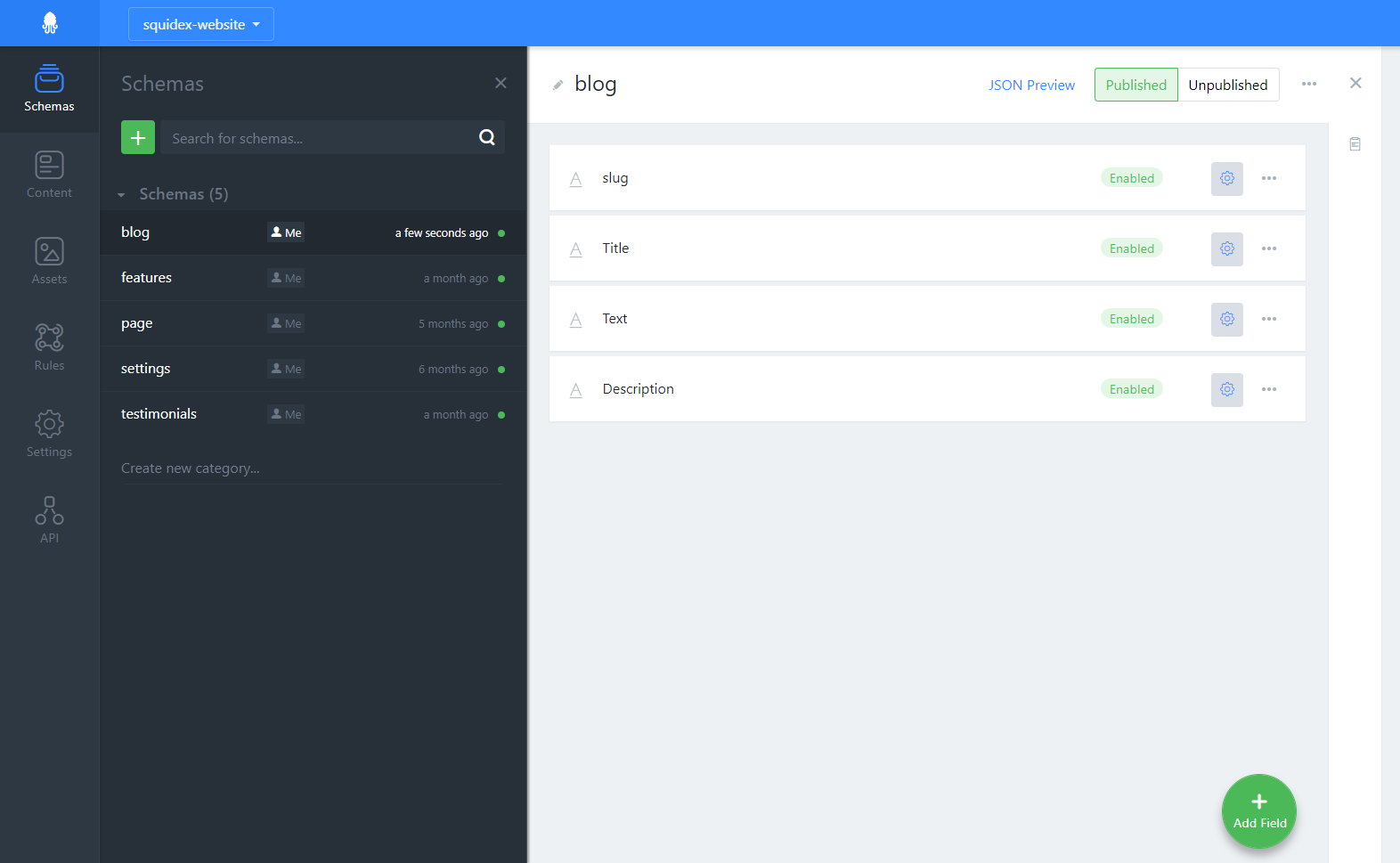
 Blog schema
Blog schemaWe use a markdown field and the markdig renderer for C# (https://github.com/lunet-io/markdig) with a few adjustments:
Markdown rendering
Convert headers
By default the markdown renderer converts # to h1 and ## to h2 and so on. We have a separate field for the title which should become the only h1 tag and therefore we increment the heading level of all headings in the text fields.
Convert gist links
Medium automatically embeds gist links and we just do the same, to be compatible with gist and we also have a custom renderer for images with titles. You can see it in the image above if you read this post on the Squidex website.
Use the separator for preview texts
We use the separator tag ... to define the preview text for the post list. Everything above the separator is renderer in the list. For the post page we just eliminate this tag. It still looks very good in Medium though.
Publish it to medium
We use the Squidex rule system to also publish the posts to Medium. Whenever a post is published a post gets created. Unfortunately the medium API does not support updating blog posts. Therefore we have to be very carefully when we publish a post which is in general a good thing. We also introduced a top secret query string to show unpublished blog posts on our website, so that we can review them before we finally publish them.
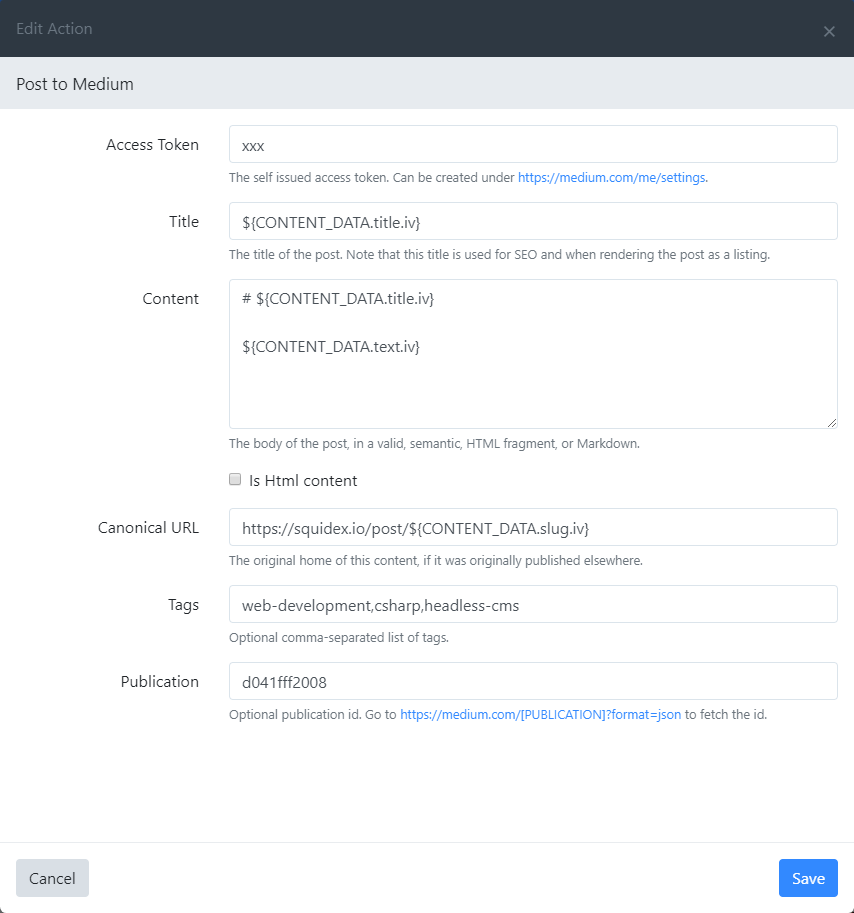
 medium settings
medium settingsLets have a look to our medium settings, there are a few interesting things
- We concatenate the text and the title to a single field, because medium has only a single field for both information.
- Medium supports the canonical url. It is a meta tag to tell search engines like Google that this is just a copy of an existing content under another url. It is very important to avoid duplicate content.
So whenever we publish a blog post now it will appear on our website and on the medium automatically. Unfortunately we have to handle updates manually.
How to add comments?
Easy task: We just use disqus for it: https://disqus.com/
Whats next?
The next step is to use the rule engine to create a twitter update and a post in our support forum whenever a blog post is published.